آشنایی با متا تگ سئو بخشی از مفاهیم سئو مقدماتی به حساب میآید. این واژه انگلیسی از دو قسمت meta به معنی فرا و Tagبه معنای برچسب است. اما اینکه این تگ چه کاربردی دارد و چه تاثیری بر سئو سایت دارد، را در این مقاله مورد بررسی قرار خواهیم داد.
متاتگ Meta Tag چیست؟
متا تگ یا همان برچسب متا به بخشی از محتوای سایت اطلاق خواهدشد که برای کاربران قابل مشاهده نخواهدبود. چراکه بخشی از کدهای HTML سایت بوده اما قابل دیدن نیست. در واقع تگهای متا عبارتنداز متنها و برچسبهایی هستند که در کدهای HTML پنهان شده و فقط توسط گوگل، بینگ و یاهو قابل شناسایی خواهندبود. معمولا برای اینکه این تگها تاثیر مثبتی در سئو داشته باشد، این کدها را در قسمت Head سایت قرار خواهندداد.
بیشتر بخوانید» سایتهایی که با زبان برنامهنویسی HTML نوشته شدهاند در قسمت هدسایت تگهای مختلفی قرار خواهندداد. به همین منظور پیشنهاد میکنیم به منظور آشنایی تگهای هدینگ و روشهای استفاده از آن، روی لینک داده شده کلیک کنید.
چگونه می توان متا تگ های سایت را پیدا کرد؟
بعداز اینکه سایت طراحی و محتواهای مورد نظرتان را روی آن بارگذاری کردید، برای پیدا کردن متاتگ بایستی مسیر زیر را طی کنید:
- مرورگر کروم یا فایرفاکس را باز کنید.
- روی صفحه وب سایت راست کلیک کرده و Inspect را بزنید ( میتوانید از میانبر Ctrl + Shift + I هم استفاده کنید.)
- در صفحه باز شده به دنبال واژه Head باشید.
اهمیت متا تگ سئو را می دانید؟
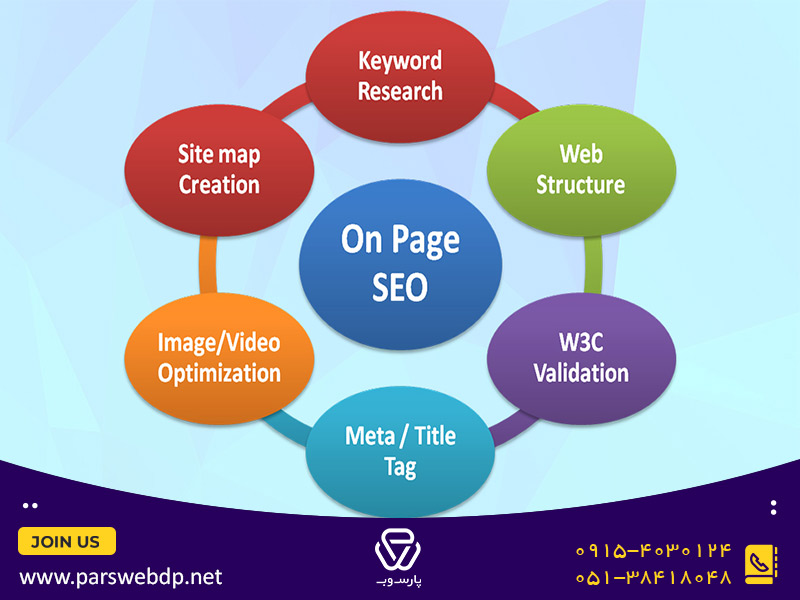
از آن جاییکه متا تگها دارای اطلاعات مهم و کوتاهی هستند در طبقهبندی محتوای صفحه وب سایت به موتورهای جستجو کمک بسیاری میکنند. استفاده از آن متا تگها یکی از مهمترین بخشهای سئو داخلی محسوب میشوند که مانند شمشیری دو لبه هم تاثیر مثبت دارد و هم منفی.
انواع متا تگ سئو را بشناسید!
در حالت کلی بیش از 41 متاتگ وجود دارد که هرکدام به نوبه خود روی رتبه وب سایت تاثیرگذار هستند. این تگها را میتوان به چند دسته تقسیمبندی کرد که شامل موارد زیر هستند:
Meta content type متا تگی برای محتوای وب سایت
این نوع از برچسب را برای محتوای بارگذاری شده در سایت بکار میبرند. به وسیله این تگ موتور جستجو تشخیص خواهد داد که محتوای بارگذاری شده با چه زبانی نوشته شده است. این تگ برای زبان فارسی با Utf-8 نمایش داده میشود.
Title متا تگی برای عناوین
از مهمترین تگهای محتوای هر سایت میتوان به تک عنوان اشاره کرد. عناوین اطلاعات مهمی را در اختیار موتورهای جستجو خواهند داد. در کنار تگ گذاری عنوان باید در نظر داشنه باشید که طول عنوان هم نباید بیشتر از 70 کاراکتر باشد. این تگ را به صورت زیر مشاهده خواهید کرد:
<title> عنوان مقاله <title>
تگ توضیحات متا Meta Description
زمانی که کاربری موضوعی را در موتور جستجوی گوگل جستجو کرده و نتیجه را در صفحه نتایج گوگل مشاهده میکند، با توضیحاتی مختصر از آن کسب و کار روبهرو خواهدشد. همین چند خط توضیح از مطالب وب سایت شما را تگ توضیحات متا بر عهده دارد. شاید بطور مستقیم تاثیری روی سئو نداشته باشد اما میتواند باعث جذب کاربرشود. اگر متنی را برای این قسمت در نظر نگیرید، خود گوگل قسمت از محتوای متنی وبسایت را در این قسمت قرار خواهدداد.
متا تگ Viewport نشان دهنده نوع نمایش ب سایت دروسایل مختلف
در دنیای امروز که برای وبگردی و انجام تمام کارهای آنلاین موبایل جایگزین لپتاپ و کامپیوتر شده است، شرکت طراحی سایت در مشهد، در تلاش است با طراحی صفحاتی واکنشگر نسبت به موبایل تجربه کاربری را بهبود ببخشد. چرا که بر این امر واقف است که طراحی سایتی ریسپانسیو بر رتبه سایت تاثیر بسیاری خواهد داشت.
Socialmetatags متاتگی برای شبکه های اجتماعی
اگر دیجیتال مارکتینگ را بستهای کامل در نظر بگیریم، بدون شک نمیشود از تاثیرات اینستاگرام بر سئو و سایر شبکههای اجتماعی را نادیده گرفت. به همین خاطر تگی را هم بطور اختصاصی برای آنها در نظرگرفته اند تا این دست از سایتها از سایرین تفکیک شده و امتیاز ویژهای را هم برایشان در نظر گرفته شود.
Robots متا تگ ربات مجوزی برای خزنده های گوگل
بسیاری از کارشناسان سئو معتقدند این تگ اهمیت بسیاری دارد. از این حیث که به بعضی از خزندههای گوگل اجازه بررسی برخی از صفحات را نمیدهد؛ بنابراین درصورتی که میخواهید دسترسی خزندهها را محدود کنید، از کد زیر استفاده کنید:
<meta name=”robots” content=”noindex” />
Language تگی برای سایت هایی چندزبانه
در صورتی که قصد دارید سایتی چندزبانه را طراحی کرده و محتوایی با چند زبان مختلف داخل آن بارگذاری کنید، بایستی به واسطه این تگ تکلیف موتورهای جستجو را مشخص کنید.
Geo متا تگی برای موقعیت های جغرافیایی
هر چند شما موقعیت جغرافیایی سایتتان را در سرچ کنسول ثبت کردهاید. با این حال بازهم توصیه میشود برای موتور جستجوهایی که به گستردگی گوگل نیستند مانند بینگ، این متا تگ را داخل سایت قرار دهید. برای این کار کافی است کد زیر را کپی کنید:
<META NAME=”geo.position” CONTENT=”latitude; longitude”><META NAME=”geo.placename” CONTENT=”Place Name”><META NAME=”geo.region” CONTENT=”Country Subdivision Code”>
متا تگ کلمات کلیدی Keyword، تگی منسوخ شده در گوگل
همانطور که در عنوان هم آوردیم این متاتگ مدتی است که منسوخ شده و حتی آن را به عنوان تگی اسپم نیز میشناسند. با این حال اگر میخواهید سایت را فقط برای گوگل بهینه نکرده و یاهو، بینگ و… هم به راحتی وبسایت شما را به سایرین نمایش دهند، از طراح سایتتان بخواهید کد زیر را داخل سایت قرار دهد:
<meta name=”keywords” content=” انواع متا تگها,متا تگ چیست, کاربرد متاتگها” />
کلام پایانی
متا تگ سئو را در این مقاله مورد بررسی قرار دادیم. اما بایستی در نظر داشته باشید که بررسی و گذاشتن این کدها داخل سایت به راحتی کپی و قرار دادن آن در سایت نیست. چراکه کافی است برچسبها را در قسمت اشتباهی قرار داده تا تاثیرات منفی آن را ببینید. از همین رو پیشنهاد میکنیم صفر تا صد سئو خود را به مشاوره سئو در مشهد بسپارید تا همیشه سایتتان در رتبه اول گوگل قرار بگیرد.