ما در حال حاضر در عصری زندگی میکنیم که شبکههای اجتماعی نقش بسیار پر رنگی در زندگی همه افراد دارند. تمامی مشاغل میتوانند از این شبکهها برای بهبود سئو و بیشتر دیده شدن سایت خود استفاده کنند. متا تگ OG یا Open graph یکی از روشهایی است که به شما در رسیدن به این هدف کمک خواهد کرد.
این تگ میتواند آدرس سایت شما را زیباتر نشان داده و توجه مخاطب را به خوبی جلب کند. همه ما این را میدانیم که محتوا در تمامی پروژههای سئو حرف اول را زده و به همین دلیل بازاریابی محتوایی اولین کاری است که باید برای پیشبرد بهینه سازی سایت خود بیاموزیم.
اینکه از چه استراتژی برای تبلیغ محتواهای بلاگ سایت خود استفاده کنید، اهمیت خیلی زیادی داشته و باید برنامه خوبی برای این موضوع داشته باشید. متا تگ OG یا Open graph یکی از بهترین روشها برای تبلیغ تمامی دانشی است که در سایت خود با مخاطبین به اشتراک میگذارید.
این تگ به زیباتر نشان دادن لینک مقاله شما در شبکههای اجتماعی کمک کرده و میتواند نگاه کاربر را به خود جلب کند. البته باید این را نیز بیان کنیم که متا تگ OG یا Open graph نمیتواند به صورت مستقیم روی سئو سایت شما تاثیر بگذارد ولی تاثیرات دیگری دارد که به خوبی رتبه کلمات کلیدی سایت را ارتقا خواهد داد. به همین جهت هم متخصصین سئو در مشهد از این مورد بسیار استقبال کرده و استفاده میکنند.
در این مطلب شما را با این تگ به صورت کامل آشنا خواهیم کرد.
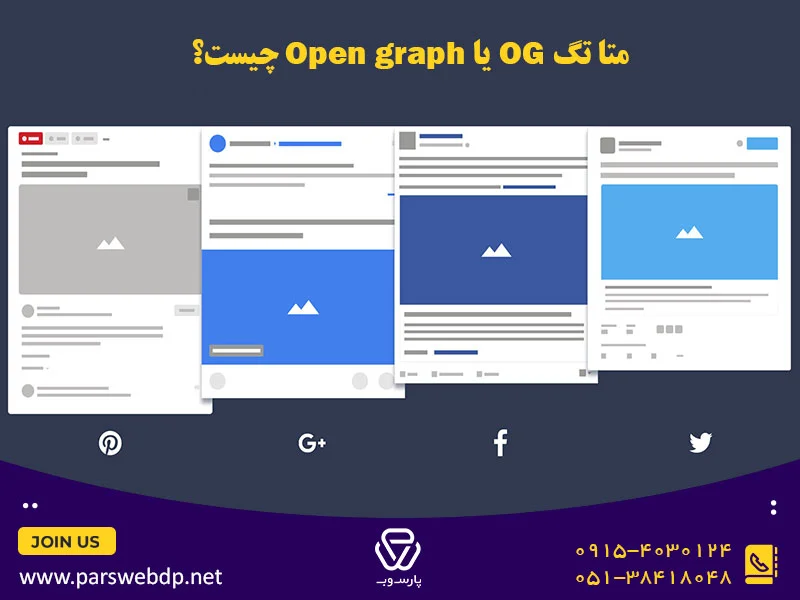
متا تگ OG یا Open graph چیست؟
فیسبوک در سال 2012 متا تگ OG یا Open graph را ارائه کرد تا کاربران بتوانند نحوه نمایش لینکهای قرار داده شده در پستهای خود را مدیریت نمایند. قبل از این زمانی که یک کاربر لینک سایت خود را در فیس بوک قرار میداد، صرفا یک لینک بوده که مخاطب با کلیک روی آن میتوانست در رابطه با محتوا اطلاعاتی پیدا کند.
امروزه این موضوع به این شکل پیش نرفته و با قرار دادن تکه کد کوتاهی در کدهای بلاگ خود، میتوانید توضیحات، تصویر شاخص، عنوان صفحه و… را به کاربر نمایش دهید. به این صورت او دیگر لینک را به تنهایی مشاهده نکرده و در واقع بنر بسیار زیبایی را مشاهده میکند که اطلاعات کلی در رابطه با صفحه مورد نظر داشته و کاربر را آگاه خواهد کرد.
امروزه تعداد بیشتری از شبکههای اجتماعی از این تگ استفاده میکنند ولی ممکن است روش استفاده آنها کمی تفاوت داشته باشد.
همانطور که گفتیم متا تگ OG نمیتواند مستقیما بر رتبه بندی سایت تاثیر بگذارد. اگر میخواهید بدانید فاکتورهای مهم در رتبه بندی سایت در گوگل چیست و چطور میتوانید با استفاده از آنها رتبه سایت خود را بهبود ببخشید، مقاله مربوطه را در وبلاگ پارس وب بخوانید.
دلایل اهمیت متا تگ OG یا Open graph
یکی از موضوعاتی که میتواند سئو سایت شما را به صورت قابل توجهی ارتقا دهد، تعداد زیاد بازدیدکنندگان سایت میباشد. هرچه کاربران بیشتری وارد سایت شده و به محتوای شما علاقه بیشتری نشان دهند، گوگل متوجه خواهد شد که این سایت مفید بوده و میتواند برای مخاطبین جالب باشد. به همین دلیل رتبه خوبی برای شما در نظر خواهد گرفت.
شاید متا تگ OG یا Open graph نتواند به صورت مستقیم روی سئو تاثیر بگذارد ولی میتواند تعداد بازدیدکنندگان سایت را افزایش دهد.
استفاده از شبکههای اجتماعی برای تبلیغ سایت و ایجاد بک لینک بسیار کمک کننده بوده و میتواند برای سئو و بهینه سازی بسیار ارزشمند باشد. این بک لینک به خودی خود میتواند سئو را بهبود دهد و اگر ظاهر بسیار جذابی داشته باشد، میتواند کاربر را قانع کند تا روی آن کلیک کرده و وارد سایت شود.
طبیعتا هدف از لینک سازی در شبکههای اجتماعی این است که کاربر را از پیچ به سایت منتقل کرده و با استفاده از استراتژی سایت خود، او را به خریدار تبدیل کنید. که به این مسئله نرخ تبدیل میگویند و شما با کلیک برروی لینک مشخص شده میتوانید بیشتر با استراتژی های افزایش نرخ تبدیل آشنا شوید.
به کمک متا تگ OG یا Open graph میتواند اطلاعاتی کلی در رابطه با لینکی که به اشتراک گذاشتید به مخاطب داده و او را به سمت سایت بکشانید. طبیعتا اگر توضیحات جذابی برای پست نوشته باشید و از عکس بسیار زیبایی برای آن استفاده کنید، شانس بیشتری برای جذب مخاطب دارید.
این مزیتی است که یک لینک ساده برای شما به وجود نخواهد آورد. کاربر تنها با دیدن یک لینک ترغیب نمیشود تا روی آن کلیک کرده و بیشتر با سایت هدف آشنا شود. به همین دلیل استفاده از متا تگ OG یا Open graph مهم است.
درست است که ورودی های سایت از طریق گوگل را میتوانید از سرچ کنسول استخراج نمایید، اما ورودی های سایت از سایر منابع را نمیتوان به این سادگی بررسی کرد. به همین منظور اگر با utm آشنایی داشته باشید و نحوه استفاده از آن را بدانید، به راحتی میتوانید ورودی های سایت را از هر منبعی مورد بررسی قرار دهید.
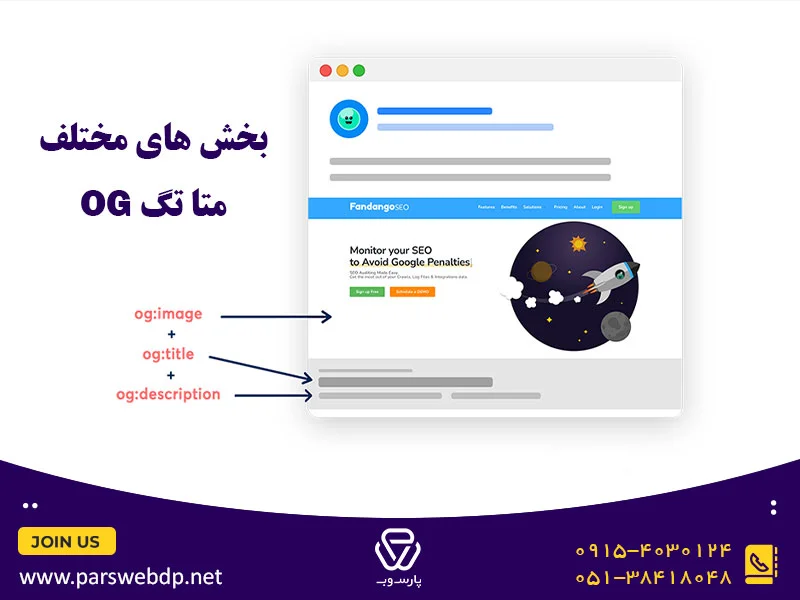
بخشهای مختلف متا تگ OG یا Open graph
این متا تگ 4 بخش بسیار مهم دارد که باید از آنها برای تمامی صفحات سایت خود استفاده نمایید:
- og:title
این بخشی است که در آن عنوان و یا تایتل صفحه نمایش داده میشود. به صورت معمول با عنوان متا صفحه یکی میباشد ولی میتوانید در آن تغییراتی به وجود آورده و عنوانی مناسب با شبکه اجتماعی بنویسید. - og:type
نوع محتوای موجود در صفحه را در این بخش مشخص خواهید کرد. یعنی میتوانید نشان دهید در این صفحه ویدئو، مقاله و یا محتوای دیگری وجود دارد. - og:url
طبیعتا در این بخش باید آدرس یا URL صفحه مورد نظر را قرار دهید. - og:image
این بخشی است که تصویر شاخص شما را در بر میگیرد. این تصویر اهمیت بسیار زیادی دارد. دقیقا مانند بنر سایت در شبکه اجتماعی عمل کرده و به همین دلیل باید آن را به بهترین شکل ممکن طراحی کرده و تلاش کنید تا سرنخی برای جذب کاربر در آن قرار دهید.
این 4 بخش مهمترین گزینهها بوده و باید در تمامی صفحات شما قرار داشته باشند. البته باید بدانید که متا تگ OG یا Open graph بخشهای دیگری نیز دارد که میتوانید برای جذابتر نشان دادن آن، از آنها نیز استفاده کنید. در ادامه بخشهای فرعی را نیز معرفی خواهیم کرد.
پیش از معرفی این بخش های میخواهیم به شما این نکته را گوشزد نماییم که برندینگ بر روی سئو سایت خیلی تاثیر داشته و این متا تگ OG هم میتواند تاثیر مستقیم بر برندینگ سایت شما داشته باشد.
- og:description
این بخش دقیقا مانند توضیحات متا در صفحه سایت عمل کرده و میتوانید خیلی کوتاه در رابطه با آن بنویسید. - og:site_name
همانطور که از نام این بخش مشخص است، باید نام سایت را در آن قرار دهید. - og:locale
موقعیت مکانی جایی که مقاله در آن نوشته شده را میتوانید بارگذاری کنید. - og:updated_time
در این بخش باید زمان آخرین به روز رسانی صفحه را وارد نمایید. - og:audio: URL
اگر پادکست یا فایل صوتی مرتبط با این صفحه دارید، آدرس آن را در این بخش وارد کنید. - og:video: URL
این بخش نیز مانند قسمت قبل است با این تفاوت که باید لینک ویدئو مرتبط را وارد کنید تا کاربر از آن استفاده کند.