Total Blocking Time (TBT) یکی از مهم ترین معیارهای ارزیابی تجربه کاربری است. همانطور که می دانید تجربه کاربر برای گوگل اهمیت بسیار زیادی دارد. گوگل همواره در تلاش است تا رضایت حداکثری کاربران خود را جلب کند. به همین دلیل است که سایت های دارای محتوای با کیفیت و ارزشمند و همچنین سرعت بالا، رتبه بالایی در نتایج گوگل دارند.
بیشتر بخوانید» به منظور آشنایی با فاکتورهای مهم در تشخیص محتوا بی کیفیت توسط گوگل روی لینک داده شده کلیک کنید.
حال این موضوعات چه ارتباطی با TBT دارند؟
ما در ادامه این مقاله قصد داریم همه آنچه که لازم است درباره Total Blocking Time بدانید را در اختیارتان قرار دهیم. تا انتها با ما همراه باشید.
Total Blocking Time چیست؟
برای درک هر چه بهتر مفهوم Total Blocking Time، ابتدا لازم است که با مفهوم 2 اصطلاح FCP و TTI آشنا شوید.
FCP یا First Contentful Paint به معنای بارگذاری اولین المان صفحه سایت می باشد.
TTI یا Time To Interactive به معنای مدت زمانی است که یک صفحه برای کاربر، قابل تعامل می شود.
Total Blocking Time نیز به مجموع زمان بین FCP تا TTI گفته می شود. به عبارتی دیگر به مجموع زمان بین بارگذاری اولین المان صفحه تا مدت زمان قابل تعامل شدن صفحه، Total Blocking Time (مجموع زمان مسدود شده) می گویند.
رشته اصلی یا Main Thread بخشی از مرورگر است که به طور کلی موظف به بارگذاری صفحات سایت می باشد. به بیانی دیگر باز کردن یک صفحه از سایت در مرورگر با کمک Main Thread صورت می گیرد.
اما گاهی رشته اصلی، مسدود شده و اجازه تعامل با صفحه را به کاربر نمی دهد. حال منظور از مسدود شدن رشته اصلی چیست؟ زمانی که رشته اصلی، هر یک از وظایف خود را با سرعت بسیار پایینی (بیشتر از 50 میلی ثانیه) انجام دهد در اصطلاح می گویند رشته اصلی، مسدود شده است.
بیشتر بخوانید» به منظور آشنایی با بهترین ابزارهای تست سرعت سایت روی لینک داده شده کلیک کنید.
به بیانی دقیق تر زمان مسدود شدن، وقتی محاسبه می شود که وظایف Main Thread (رشته اصلی) بیشتر از 50 میلی ثانیه به طول انجامد.
برای درک هر چه بهتر این موضوع به مثال زیر توجه کنید:
فرض کنید که مدت زمان لود شدن یک فایل، 72 میلی ثانیه، زمان برده است. در این صورت زمان مسدود شده برابر است با
72-50=22
Total Blocking Time نیز برابر است با مجموع این زمان های مسدود شدن برای هر یک از وظایفی که بین FCP و TTI صورت می گیرد.
Total Blocking Time چه تاثیری بر تجربه کاربری دارد؟
حال که با مفهوم Total Blocking Time آشنا شدید وقت آن رسیده که به بررسی تاثیر آن را بر تجربه کاربری بپردازیم.
هیچ کاربری، انتظار را دوست ندارد و بنابراین تمامی اقداماتی که منجر به معطلی کاربران می شود، تاثیر منفی بر تجربه کاربری دارد.
Total Blocking Time نیز یکی از فاکتورهایی است که منجر به افزایش زمان انتظار کاربران برای تعامل با المان های صفحات سایت می شوند و در نتیجه تاثیر آن بر تجربه کاربری، منفی است.
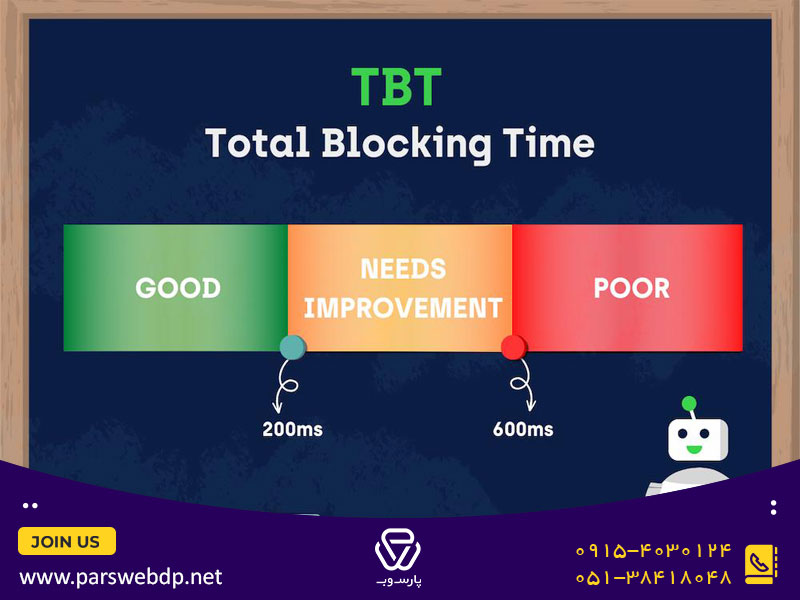
مقدار بهینه TBT چقدر است؟
TBT یک صفحه با سرعت لود بالا، زیر 200 میلی ثانیه می باشد. اما طبق معیارهای گوگل لایت هوس (Google Lighthouse)، مقدار بهینه Total Blocking Time یک صفحه باید کمتر از 300 میلی ثانیه باشد.
بنابراین می توان اینگونه بیان کرد که:
- صفحات با TBT زیر 200 میلی ثانیه در دسته صفحات سریع قرار دارند.
- صفحات با TBT بین 200 تا 600، در دسته صفحات با سرعت متوسط قرار دارند.
- صفحات با TBT بیشتر از 600 میلی ثانیه نیز در دسته صفحات کم سرعت قرار دارند.
روش های بهینه سازی Total Blocking Time چیست؟
اگر پس از بررسی فاکتور TBT متوجه زیاد بودن مقدار آن شدید، می توانید با استفاده از روش هایی که در این بخش از مقاله آن ها را معرفی می کنیم، آن را کم کنید:
-
کاهش اسکریپت های Third-Party
اسکریپت های Third-Party که با هدف گرفتن آمار صفحات سایت، اشتراک گذاری صفحه در شبکه های اجتماعی و … مورد استفاده قرار می گیرند می توانند منجر به افزایش مقدار TBT شوند، بنابراین اگر از این اسکریپت ها استفاده می کنید، پیشنهاد ما به شما این است که تعداد آن ها را به حداقل برسانید.
-
کاهش زمان اجرای جاوا اسکریپت از روش های بهینه سازی TBT
زمان اجرای جاوا اسکریپت به عوامل مختلفی همچون حافظه و … بستگی دارد و زیاد شدن آن می تواند منجر به افزایش مقدار TBT و در نتیجه کند شدن صفحه شود. پیشنهاد ما به شما این است که حجم کدهای جاوا اسکریپت را کاهش دهید.
-
همکاری با رشته اصلی (Main Thread) برای بهینه سازی Total Blocking Time
شما با انجام برخی کارهای ساده می توانید با رشته اصلی همکاری کرده و مانع از افزایش مقدار TBT شوید، از جمله:
- استفاده از Web Workerها
- کاهش حجم CSS
- کاهش زمان ارزیابی اسکریپت
- حذف کدهای اضافی
نتیجه گیری
در این مقاله آموختیم که TBT (Total Blocking Time) معیاری است که توسط گوگل و به منظور ارزیابی تجربه کاربری مورد استفاده قرار می گیرد.