چیدمان عناصر اصلی سایت به بهترین شکل، گامی اساسی در جلب توجه و رضایت کاربران است. طراحی صحیح و قابلیت دسترسی به اطلاعات و خدمات مورد نیاز، از اهمیت بالایی برخوردار است. طراحی سایت بهعنوان نمایی از هویت و خدمات شما، نهتنها باید جذاب و زیبا باشد، بلکه باید بهخوبی اطلاعات مورد نیاز را ارائه دهد و تجربه کاربری را به حداکثر برساند.
همچنین، چیدمان بهینه عناصر مانند منوها، بنرها و محتواها، تجربه کاربری را بهبود میبخشد و به کاربران اجازه میدهد بهراحتی و با لذت بیشتر از سایت استفاده کنند. از این رو، توجه به نحوه چیدمان عناصر اصلی سایت امری بسیار حیاتی است که به بهبود عملکرد و موفقیت وبسایت شما کمک خواهد کرد.
منظور از چیدمان عناصر اصلی سایت چیست؟
چیدمان وبسایت به معنای سامان بخشیدن و ترتیببندی تمامی عناصر قابل مشاهده بر روی یک صفحه است. چیدمان عناصر اصلی وبسایت شامل موقعیتدهی و ترتیب عناصر مختلف نظیر هدر، فوتر، منوی ناوبری، محتوا، نوار جستجو، درباره ما و سایر اجزاء است. با استفاده از تکنیکهای چیدمان عناصر اصلی وبسایت، میتوانید تجربه کاربری را بهینه کنید. شما با توجه به جزئیات کوچک؛ تأثیرگذار است که میتوانید خودتان را از رقبا متمایز کنید و متوجه شوید که کدام عناصر بیشترین توجه و بازدید را جلب کردهاند.
از این رو، چیدمان عناصر اصلی وبسایت بهعنوان یک ابزار کلیدی در طراحی وبسایت عمل میکند که به شما کمک میکند تا بازدیدکنندگان را به سمت اطلاعات مهم و مطلوب هدایت کنید. از طرفی، یک چیدمان مناسب میتواند انتقال پیام و محتوای کلیدی را بهبود بخشیده و توانایی استفاده از وبسایت را افزایش دهد. بهطور خلاصه، چیدمان عناصر اصلی وبسایت نقش پررنگی در بهبود تجربه کاربری، ایجاد تعامل بیشتر و بهروز نگهداشتن وبسایت بازی میکند.
چند اصل ساده؛ اما مهم در چیدمان عناصر اصلی سایت
مهمترین اصول چیدمان عناصر اصلی وبسایت شامل موارد زیر هستند:
- هدف مشخص: باید هدف صفحه اصلی سایت روشن باشد تا کاربران بهراحتی به محتوای مورد نظرشان دسترسی پیدا کنند.
- طراحی ساده، خلاقانه و جذاب: صفحه اصلی سایت باید ساده و جذاب باشد و از اضافه کردن عناصر غیرضروری پرهیز شود.
- استفاده از رنگهای مناسب: رنگهایی که با محتوای سایت هماهنگ باشند و چشم را اذیت نکنند، برای کاربران جذابیت بیشتری ایجاد خواهند کرد.
- استفاده از فضای مناسب: فاصله مناسب بین عناصر برای جلوگیری از شلوغی و ایجاد ترتیب در صفحه اصلی ضروری است.
- سازماندهی محتوا: نکته مهم در چیدمان عناصر اصلی سایت این است که محتوای سایت باید سازماندهی شده و مرتب باشد تا کاربران به راحتی به اطلاعات دسترسی پیدا کنند.
- سرصفحه یا Headline: استفاده از تیتر و زیرتیتر واضح و جذاب برای جلب توجه کاربران از دیگر نکات مهم چیدمان عناصر اصلی وبسایت است.
- راهبری یا Navigation: منوی پیمایش را بهصورت واضح و دسترس قرار داده و به کاربران امکان دسترسی آسان به صفحات مختلف را بدهید.
- سبد خرید: قرار دادن سبد خرید در مکان قابل دسترس، واضح و قابل مشاهده برای کاربران.
- نوار جستجو: استفاده از نوار جستجو برای کمک به کاربران در پیدا کردن محتواهای مورد نظرشان.
- منابع: ارائه منابع و لینکهای مفید برای کاربران برای بهبود تجربه آنها.
- استفاده از تصاویر: برای سایتهایی که قصد فروش محصول دارند، تصاویر نقش بسیار مهمی دارند. بهتر است از تصاویر بزرگ و گیرا به تعداد محدود استفاده شود. تصاویری که در وسط صفحه قرار دارند توجه بیشتری را به خود جلب میکنند.
- تضاد در تصاویر: استفاده از تضاد در تصاویر میتواند برای جذب مخاطب مفید باشد و از تکنیکهای مهم و هوشمندانه چیدمان عناصر اصلی وبسایت محسوب میشود، بهخصوص در سایتهای مرتبط با سلامت و زیبایی مانند دندانپزشکی یا کاشت مو.
- متون جذاب: استفاده از متونی با سبک خاص و کاربرمحور میتواند جذابیت صفحه را افزایش دهد. انتخاب فونت مناسب و متناسب با موضوع سایت نیز اهمیت دارد.
- بهینهسازی برای موبایل (طراحی رسپانسیو Responsive): مطمئن شوید که چیدمان عناصر اصلی سایت بهدرستی برای موبایل بهینه شدهاند. وبسایتهای رسپانسیو نهتنها به بهبود تجربه کاربری کمک میکنند، بلکه برای بهبود رتبه در نتایج جستجوی گوگل نیز مفید هستند.
این اصول مهم در زمینه چیدمان عناصر اصلی سایت میتوانند به بهبود کارایی و جذابیت صفحه اصلی سایت شما کمک کنند و تجربه کاربری را بهبود ببخشند.
آشنایی با چند طرح رایج، پرطرفدار و کاربرپسند برای چیدمان عناصر اصلی سایت
در ادامه با چند طرح رایج و مدرن برای چیدمان عناصر اصلی سایت آشنا خواهیم شد:
الگوی Z
این الگو برای وبسایتهایی که توجه بیشتری از مخاطب طلب میکنند و محتوایشان بیشتر بصری است، مناسبتر خواهد بود. با توجه به جهت خواندن چشم، محتوای مهم از گوشه بالا و سمت چپ آغاز میشود و سپس بهصورت زیگزاگی به سمت پایین و سمت راست حرکت میکند.
الگوی F
این الگو برای وبسایتهایی با محتوای طولانی و متنی مناسب است. برای جلب توجه، بخش بالای صفحه بسیار مهم است و سپس کاربران به سمت پایین صفحه حرکت میکنند. استفاده از لینکها و منوهای کاربردی در بالای صفحه میتواند مفید باشد.
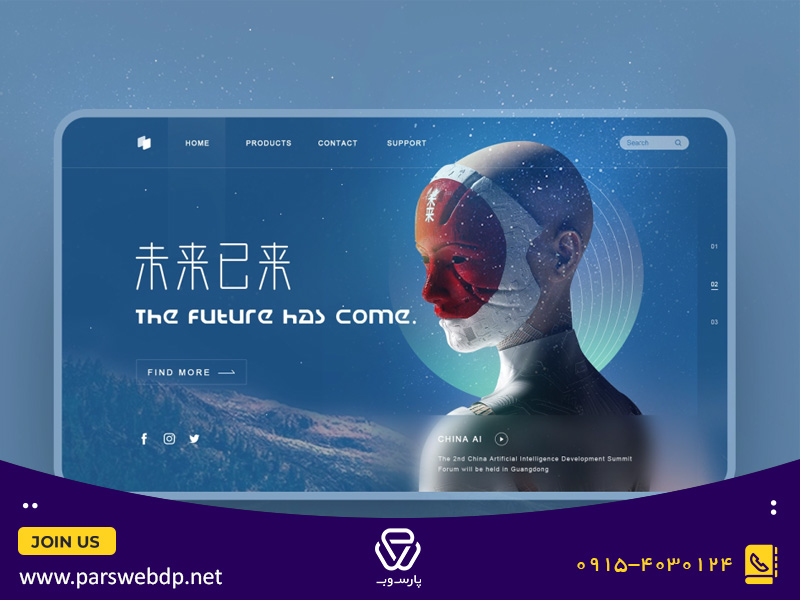
تصویر تمام صفحه
این چیدمان برای نمایش تصاویر بزرگ و جذاب و همچنین برای نمایش محصولات یا خدمات بهصورت بصری مناسب است. تصاویر باکیفیت و متناسب با محتوای وبسایت میتوانند توجه کاربران را جلب کنند و چیدمان عناصر اصلی سایت را بهتر جلوه دهند.
صفحه دو بخشی
این الگو برای وبسایتهایی با محتوای متنی یا گرافیکی که به دو دسته مخاطب تقسیم میشوند، مناسبتر خواهند بود. هر بخش میتواند محتوای خود را بهصورت مستقل ارائه دهد و این باعث افزایش قابلیت دسترسی و تجربه کاربری میشود.
چیدمان نامتقارن
این الگو برای وبسایتهایی که میخواهند به بخشهایی خاص، توجه بیشتری دهند و یا محتوا و خدمات متنوعی دارند، مناسبتر و بهتر خواهد بود. با توجه به تفاوت در اندازه و طراحی بخشها، میتوان توجه کاربران را به بخشهای مختلف وبسایت جلب کرد.
سخن پایانی
در انتها باید تأکید کرد که چیدمان عناصر اصلی سایت از اهمیت بسیاری برخوردار است، زیرا تأثیر مستقیمی بر تجربه کاربری و جذابیت وبسایت دارد. انتخاب یک الگوی مناسب و هماهنگ با نوع محتوا و هدف سایت، کمک میکند تا مخاطبان بهراحتی به اطلاعات دسترسی پیدا کنند.