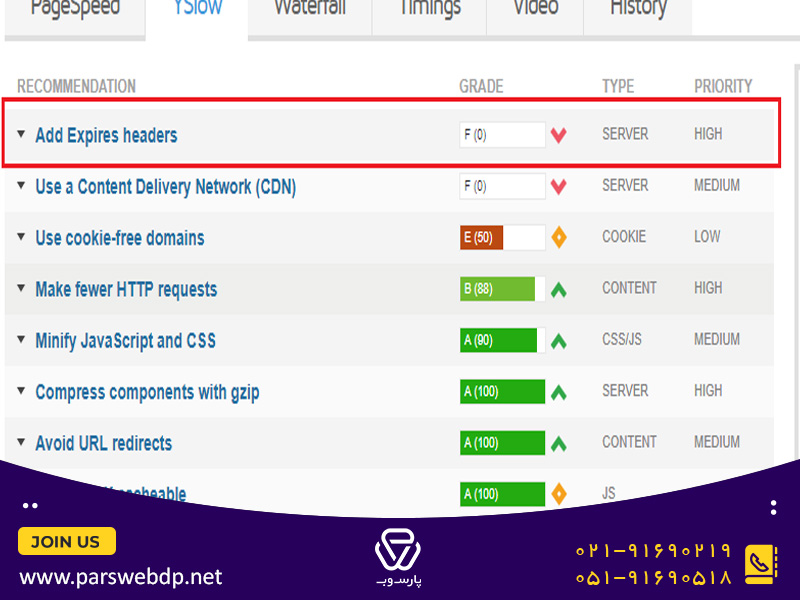
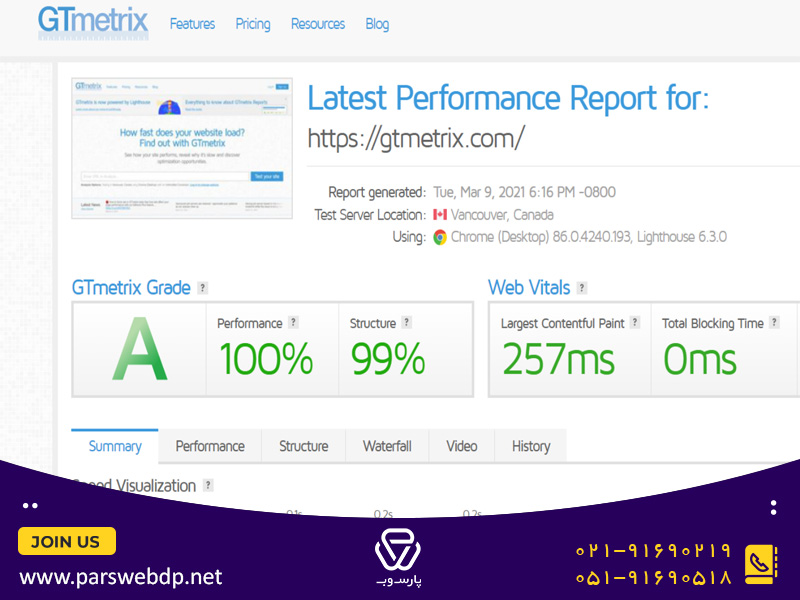
هنگامی که به واسطه سایت GT metrix قصد داریم سرعت سایت را بسنجیم ممکن است با خطاهای مختلفی مواجه شویم. یکی از این ارورها add expires headers است که به شما میگوید باید برای افزایش تاریخ انقضای فایلهای موجود در سایتتان فکری بکنید تا مدت زمان بیشتری را در کش سایت باقی بمانند. حال اینکه چطور باید add expires headers را به htaccess اضافه نمود را در این مقاله بررسی خواهیم کرد.
add expires headers چیست؟
زمانی که کاربری بر روی لینک کلیک میکند، مرورگرش تمام فایلهای بارگذاری شده در هاست سایت را در حافظه یا کش خود ذخیره میکند. این مورد به بازدیدکننده کمک میکند تا وقتی که مجدد به همان سایت برگشت، صفحات با سرعت بیشتری برای او باز شوند چون نیازی به بارگذاری مجدد نیست.
add expires headers، وظیفه دانلود و ذخیره سازی این فایلها را در مرورگرها به عهده دارند. در حقیقت این کد تعداد دفعاتی که باید یک فایل بارگذاری شود را کاهش داده تا به این وسیله بتواند سرعت سایت را بهبود بخشد.
بیشتر بخوانید: برای آشنایی با بهترین ابزارهای تست سرعت سایت، روی لینک کلیک کنید.
سرعت سایت چه تاثیری بر رتبه آن دارد؟
همانطور که میدانید یکی از موارد بسیار مهم و تاثیر گذار در سئوی سایت، سرعت لود صفحات برای کاربر است. درصورتی که نمایش صفحات شما برای کاربر زمان بر باشد، او صفحه را بسته و از سایت خارج میشود. در نتیجه نرخ پرش افزایش پیدا میکند. به همین دلیل توصیه میکنیم طراحی سایت و بهینه سازی آن را به شرکتهای سئو در مشهد بسپارید تا بتوانید رتبه خوبی را در SERP کسب کنید.
چه فایل هایی باید در کش مرورگر باقی بمانند؟
برای expires headers باید مشخص شود که چه سایتهایی نیاز به بروزرسانی دارند و کدام فایلها بهروز نمیشوند. فایلهایی که باید بررسی کرده و مشخص شود نیاز به آپدیت دارند یا خیر، عبارتند از:
بیشتر بخوانید» برای آشنایی بیشتر با نحوه بهینه سازی فایل htaccess روی لینک داده شده کلیک کنید.
- jpg, jpeg, gif, png
- favicon/ico
- javascript
- css
- shockwave-flash
از میان این فایلها، تصاویر و فایو آیکنها معمولا بدون تغییر میمانند، جاوااسکریپت گاهی اوقات نیاز به تغییر دارد و CSS اغلب دستخوش تغییراتی خواهدشد. به همین دلیل باید تاریخ انقضای آنها را مشخص کرده تا مشکل Expires Header برطرف شود. این کدها معمولا در htaccess. سایتهای وردپرسی قرار گرفته اند.
چگونه باید Expire Header را به فایل htaccess اضافه کنیم؟
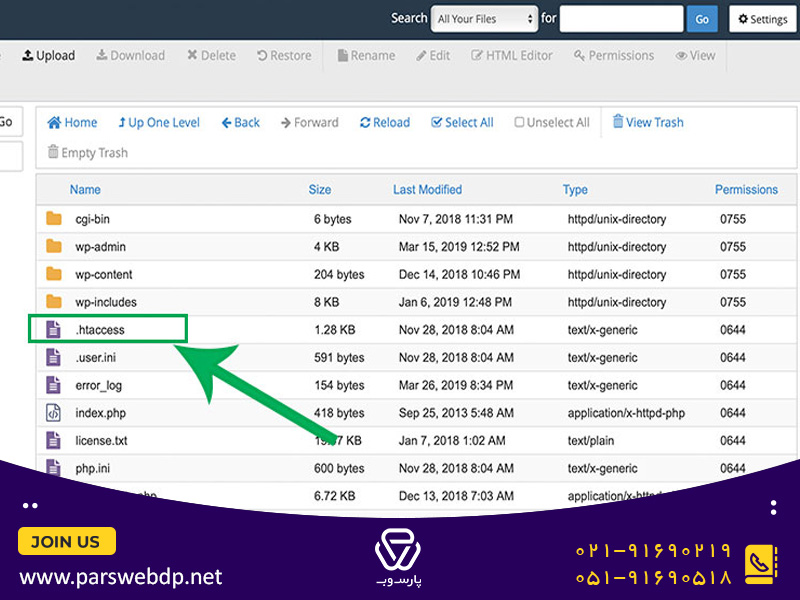
Htaccess فایلی پنهان در قسمت ریشه سایت است. توصیه میکنیم قبل از انجام هر کاری و اعمال هر تغییری از آن بک آپ بگیرید.
برای پیدا کردن این فایل ابتدا باید به قسمت File manager هاست بروید. از آنجایی که htaccess از جمله فایلهای مخفی است درصورتی که آن را پیدا نکردید، مسیر زیر را طی کنید:
Settings > File manager > Show Hidden Files
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On ExpiresByType image/jpg “access plus 1 month” ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month” ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 2 days”
</IfModule>
## EXPIRES CACHING ##
ابتدا لازم است expirations را فعال کرده و سپس خطوطی را برای ایجاد فایلها و تاریخ انقضایشان اضافه کنید. تاریخ را طوری که با سایت شما مطابقت داشته باشد، ویرایش کنید. در آخر هم برای فایلهای نامشخص، تاریخ انقضایی را در نظر بگیرید.
در چهارمین خط از دستور برای فایلهایی که تاریخ انقضایی برای آنها تعیین نشده، مقداری را به طور پیشفرض قرار دهید. چراکه این فایلها می توانند فقط تا یک ماه در کش کاربر باقی بمانند و بعد از این مدت هنگام رجوع مجدد کاربر به سایت، باید دوباره بارگذاری شوند.
برای تمام موارد دیگر هم تاریخ انقضا تعیین کرده و نسخه جدید htaccess را آپلود کنید.
زمان کش را چقدر در htaccess تنظیم کنیم؟
مدت زمانی که باید اطلاعات در کش مرورگر کاربر ذخیره شود را میتوان از بین سال، روز، ماه، هفته و حتی ساعت و دقیقه و ثانیه تنظیم کرد. توجه داشته باشید که تاریخ انقضای کش باید متناسب با میزان استفاده، میزان به روز شدن و تغییراتش تعیین شود. در حقیقت این تاریخ را نباید غیر واقعی تنظیم کنید.
به عنوان مثال تاریخ انقضای تصاویر را بصورت بلند مدت تنظیم کنید؛ چرا که این فایلها به نسبت سایرین مدت زمان بیشتری را برای بارگذاری نیاز دارند و کمتر هم به روز میشوند.
برای فایلهای Java Script, HTML و CSS انقضایی یک ماهه در نظر داشته باشید؛ چراکه در مقایسه با تصاویر به آپدیت بیشتری نیاز دارند.
کلام پایانی …
هنگامی که کاربری وارد سایت میشود، فایلهای زیادی با فرمتهای مختلف دانلود خواهند شد تا به او نمایش داده شوند. از آنجایی که هرکدام از این فایلها تاریخ انقضای مشخصی دارند و در مدت زمان مشخصی در کش باقی میمانند، زمانی که انقضای آنها به اتمام برسد، add expires headers را به شما نمایش میدهد. به همین دلیل در این مقاله آموزش اضافه کردن Expire Header به فایل htaccess آوردیم تا به راحتی بتوانید تاریخ فایلهایتان را به روز رسانی کنید.